Qué Es Un Archivo HTML Y Cómo Abrirlo
En la actualidad estás acostumbrado a simplemente abrir una página web y aprovechar el contenido de la misma, pero para que esto pueda ser así, existe un código en el que especifica cada aspecto de ella. Es allí donde entra en juego el archivo HTML, este es el lenguaje en el que se escribe toda la estructura de la página que estas visitando.
En este artículo te explicaremos detalladamente cada aspecto de los archivos HTML y qué debes hacer para visualizarlos sin ningún problema con algún programa o con el navegador web de tu preferencia.
Qué es un archivo HTML

Un archivo HTML, es un lenguaje simple que da forma a la estructura de una página web, allí, se almacena en un formato de texto estándar.
Además, contiene etiquetas que definen el diseño de la página web y el contenido de la misma, incluido el texto, las tablas, las imágenes y los hipervínculos que se muestran en ella.
Por este motivo, los archivos HTML se usan ampliamente en línea y se muestran en los navegadores web. De este modo el archivo HTML fue introducido en 1991 por “Tim Berners-Lee”, además de otros ingenieros del CERN, como una forma para que los navegadores interpreten y muestren páginas web.
Por otra parte, las especificaciones de la extensión han sido mantenidas por “World Wide Web Consortium (W3C)” desde 1996 y en el año 2000, también se convirtió en un “estándar internacional (ISO/IEC 15445:2000)”.
Asimismo, desde su lanzamiento, se ha convertido en el estándar en el desarrollo web y ha pasado por múltiples revisiones, que incluyen HTML 2 (1995), HTML 3 (enero de 1997), HTML 4 (diciembre de 1997) y HTML 5 (2014), que es el estándar actual.
Del mismo modo, el Grupo de Trabajo de Tecnología de Aplicaciones de Hipertexto Web (WHATWG) es el encargado de desarrollar y mejorar el HTML, siendo un grupo fue fundado en 2004 y que está formado por los principales desarrolladores de navegadores, incluidos Google, Microsoft, Apple y Mozilla.
También puedes leer Cómo Abrir Archivos .XML: Qué Son, Tipos Y Programas Para Usarlos
Características del archivo HTML

HTML es un lenguaje marcado que presenta elementos que conforman la estructura de las páginas web.
Ante eso cada elemento incluye una etiqueta de apertura encerrada entre corchetes angulares (<tag>) y una etiqueta de cierre encerrada entre corchetes angulares, pero con una barra inclinada delante de la etiqueta (</tag>).
Asimismo, existen algunos elementos básicos que se incluyen en este tipo de lenguaje, y son los siguientes:
- <head>: etiqueta de encabezado utilizada para contener metadatos sobre una página web.
- <body>: etiqueta de cuerpo que lo define en la página.
- <h1>: etiqueta de encabezado de texto utilizada para crear un título.
- <p>: etiqueta de párrafo utilizada para definirlo.
- <img>: etiqueta de imagen utilizada para incrustar una imagen en una página web.
- <ul>: lista desordenada para crear una lista con viñetas.
- <div>: etiqueta divisoria utilizada para crear una sección en una página web.
Por otro lado, con el tiempo se han introducido otro tipos de tecnologías, como hojas de estilo en cascada (CSS) y “JavaScript”, para mejorar las páginas web.
En este sentido, lo más probable es que encuentres código CSS o JavaScript o referencias a archivos “.CSS” o “.JS” en páginas web HTML modernas.
También sucede que los desarrolladores web a menudo crean y editan un archivo HTML, luego los cargan en servidores web que los navegadores analizan cuando un usuario visita las páginas web.
Cómo se puede ver un archivo HTML

En el caso que seas un usuario promedio de Internet, lo más probable es que no veas el código fuente HTML ya que tu navegador web lo analiza en segundo plano.
Sin embargo, puedes ver el archivo HTML utilizando una página con un navegador web siguiendo los siguientes pasos específicos a continuación para cada uno de ellos.
1. Google Chrome (Windows)
Tienes que seleccionar “Más herramientas”, luego le das clic en “Herramientas para desarrolladores”.
2. Google Chrome (Mac)
En este caso elige la opción de “Ver”, luego “Desarrollador”, y por último en la opción de “Ver código fuente”.
3. Mozilla Firefox
Tienes que seleccionar la opción de “Desarrollador web”, después le das a la opción de “Fuente de la página”.
4. Microsoft Edge
Tienes que darle clic en la opción de “Más herramientas”, luego le das clic en “Herramientas para desarrolladores”.
5. Apple Safari
Tienes que seleccionar la opción de “Desarrollar”, después le das clic en “Mostrar código fuente de la página”.
Nota importante: para la mayoría de las páginas dentro de sitios web estáticos tienen una extensión “.html”, mientras que las páginas dentro de sitios web dinámicos pueden tener una extensión “. php” o “.asp”.
Cómo funciona un archivo HTML

Con el codigo HTML no se pueden crear funcionalidades dinámicas, pero se pueden crear y estructurar las secciones, párrafos, etiquetas y atributos a través de las etiquetas, que son códigos cortos escritos en un archivo de texto.
Una vez escritos, se guardan como un archivo HTML y se leen a través de un navegador, como Chrome, que lee y traduce el texto a una forma visible.
Los componentes básicos de este tipo de código HTML son los siguientes:
1. Las etiquetas

Son los fragmentos de código que se encargan de separar el texto normal del código HTML y que son procesados por los navegadores.
Están hechas con algunos elementos específicos como:
- El carácter “menor que” <, es decir, la etiqueta de apertura.
- La palabra o carácter que determina la etiqueta que se está escribiendo.
- El número de atributos HTML que se quiera emplear.
- El carácter “mayor que” >, que es la etiqueta de cierre.
En la actualidad, existen más de 140 etiquetas HTML.
2. Los atributos

Los atributos son aquellos que aportan información extra a las etiquetas y se colocan siempre en la etiqueta de apertura.
Siempre que se hace uso de un atributo se tiene que especificar el valor del mismo, y puede aportar una cantidad exacta, una característica o algún otro elemento. Este valor se expresa entre comillas, después del signo “=”.
Algunos de los atributos HTML más empleados son los siguientes:
- align: alineación. Puede contener valores como center, left, right o justify.
- border style: estilo de borde. Los valores son solid, dotted, dashed, double, etcétera.
- height: definición de altura. Por ejemplo, 10px, 12 em, etc.
Existen muchos atributos y, sin importar cuál se use, se tiene que escribir de la siguiente manera:
Atributo= “valor”, el nombre del atributo, seguido del signo igual (=) y entre comillas agregar el valor. Toda la información tiene que estar en la etiqueta de apertura.
Por ejemplo, si se quiere tener un elemento estilo para añadir el color verde y la tipografía Garamond, quedaría algo así:
<p style= “color:green;font-family:garamond” </p> y así se añadiría este atributo.
Lo que hacen los navegadores con esta información es leer los archivos HTML, tanto etiquetas como atributos, y mostrarlos a los usuarios.
Las etiquetas muestran a los navegadores dónde inicia y dónde finaliza un elemento, mientras que los atributos se encargan de describir las características de un elemento, y gran parte de los elementos tiene etiqueta de apertura y de cierre, pero hay excepciones, como los elementos vacíos.
Estos no requieren etiqueta de cierre porque carecen de contenido. Por ejemplo:
<img src= “ /” alt= “Image”>. Esta etiqueta contiene un atributo src y uno alt, que es el texto descriptivo, pero no tiene contenido ni etiqueta final.
Lo anterior se debe a que una imagen no contiene información a la que afectar. Su objetivo es simplemente colocar o desplegar una imagen en la página HTML en el lugar en que se coloque.
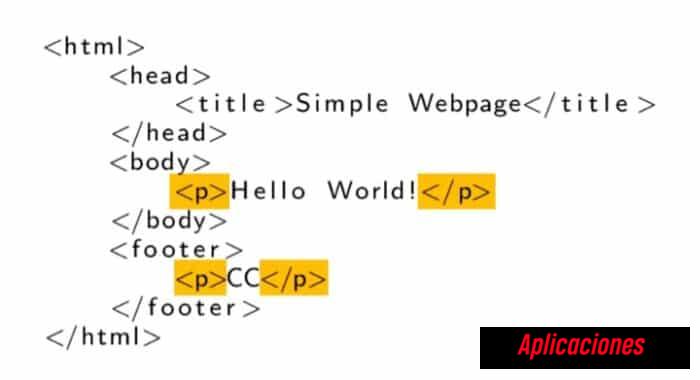
Cuál es la estructura básica de un archivo HTML

Sin importar el tipo de documento que estés creando para tu página web, la primera línea de tu documento tiene que ser la etiqueta <!DOCTYPE html>, lo que va a permitir que el código pueda ser leído por cualquier navegador.
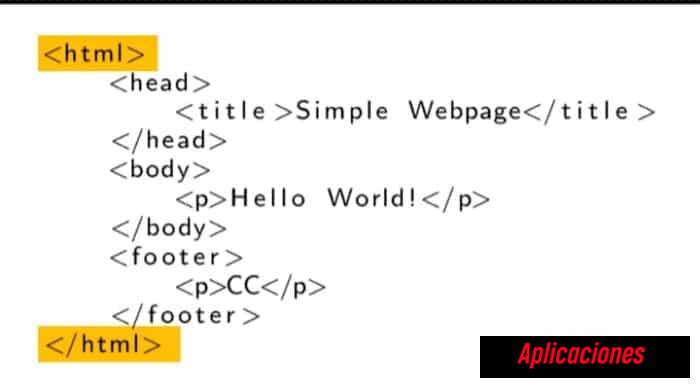
Las etiquetas básicas para crear un contenido en formato HTML son:
1. HTML

Es evidente que se tiene que incluir la etiqueta <html> al inicio del documento para indicar a los navegadores que la página en cuestión contiene el código Html y sea leído de esa manera.
Teniendo esto en cuenta, el último elemento de nuestro documento tiene que ser </html>.
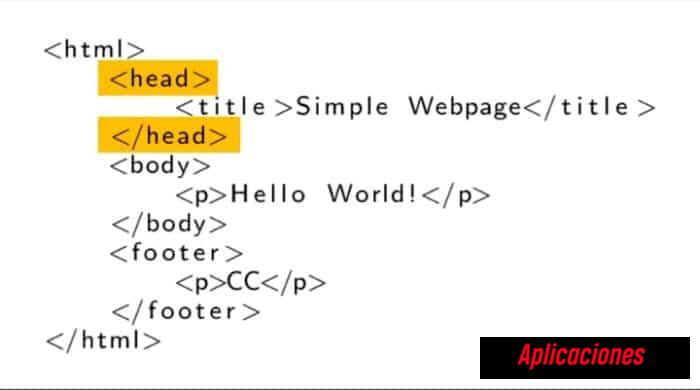
2. Encabezado

El encabezado tiene como objetivo esencial incluir toda la información del funcionamiento de un sitio web. Se marca a partir de la etiqueta <head> </head> y contiene los elementos como título de la página, estilos, metadatos, entre otros elementos.
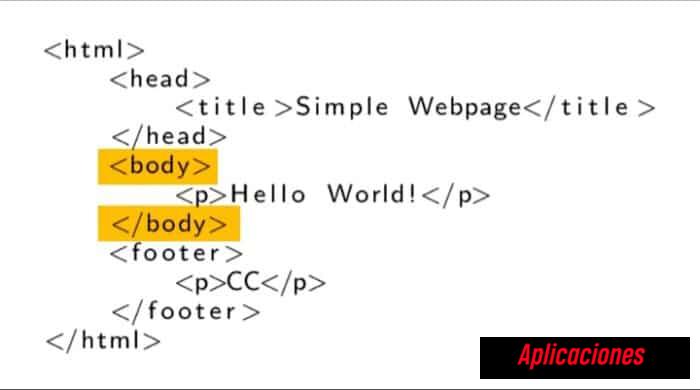
3. Cuerpo

En la etiqueta llamda cuerpo o <body> tiene que ir todo el contenido o los elementos individuales de la página; por ejemplo, las fotos, párrafos, formularios, videos o cualquier otra funcionalidad que desees añadir.
Con estos tres tipoa de etiquetas tienes listo el esqueleto de tu página web, pero se tienen que añadir otras etiquetas para introducir texto.
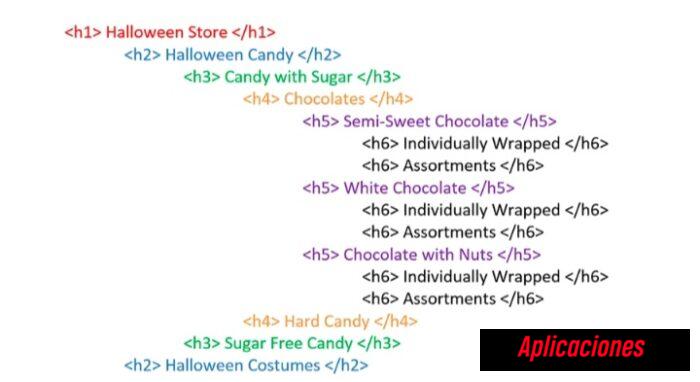
4. Títulos y subtítulos

Los títulos y los subtítulos son muy importantes no solo en cuanto a la estructura y distribución del texto de una página, sino que en cuanto al posicionamiento web, pues es lo que le comunica a los navegadores los temas relevantes de una página.
Dichas etiquetas de títulos y subtítulos son <h1> <h2> <h3> hasta el <h6> y te sirven para jerarquizar la información de lo más general a lo más específico. Manejando esta estructura por ejemplo:
<h1> este es el título </h1>
<h2> este es un encabezado de una sección </h2>
<h3> esta es una subsección </h3>
5. Párrafos

Los párrafos son aquellos que señalan dentro del codigo HTML a partir de las etiquetas <p> </p> y son esenciales para poder organizar toda la información en párrafos y así añadir los saltos de línea para que sea mucho más sencillo leer el contenido.
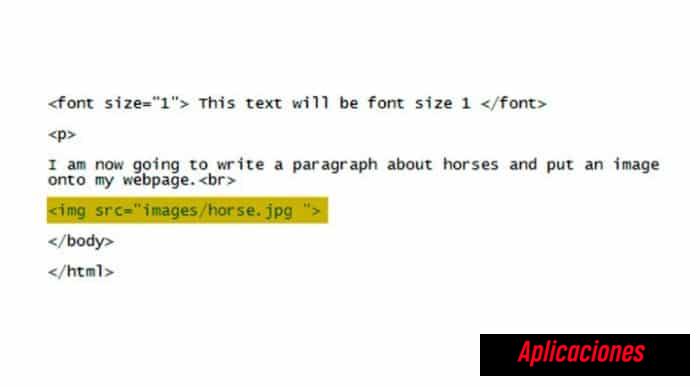
6. Imágenes

Otro elemento importante son las imágenes, que se insertan a través de la etiqueta <img>, y que se pueden combinar de la siguiente manera:
- El atributo Src para decidir la ubicación de la imagen, es decir, en dónde aparecerá.
- El atributo Alt para otorgarle un título y que los navegadores lo lean y muestren esas imágenes en las búsquedas.
7. Hipervínculos

Los hipervínculos te permiten insertar enlaces hacia otros sitios, por ejemplo, a tus redes sociales o a cualquier otro sitio web con el que desees conectar tu página.
Se coloca a través de la etiqueta <a href=”https://sitioweb.com”> </a> y puedes agregar el texto que quieres que aparezca para enlazar al sitio. Solo tienes que añadir este texto después:
<a href=”https://sitioweb.com”> Visita nuestro Facebook </a> y se visualizará el enlace dentro del texto Visita nuestro Facebook.
Ventajas y desventajas de un archivo HTML

El código HTML tiene unos pros y unos contras, a continuación te mostramos las más destacadas:
Ventajas
Entre las ventajas se tienen las siguientes:
1. Es Ideal para principiantes
HTML es un código con un marcado limpio y la curva de aprendizaje es bastante sencillo de aprender.
2. Tiene Excelentes medios de soporte
Por ser un lenguaje muy utilizado, puedes encontrar muchos recursos y tutoriales en las comunidades para resolver los problemas que se presenten.
3. Gran Accesibilidad
El codigo HTML es de código abierto y totalmente gratuito, por ello se puede ejecutar en cualquier navegador, pudiendo acceder a él de manera sencilla, fácil y rápida.
4. Mucha Flexibilidad
Tiene la cualidad de poder ser complementado con otros lenguajes informáticos.
Desventajas
Entre las desventajas más problemáticas son las siguientes:
1. Es estático
El código HTML es preferible para las páginas web estáticas porque, si se desea agregar algo dinámico, se necesitará Javascript o un lenguaje de back-end, como el PHP, para complementar. Además, que no permite el manejo de base de datos.
2. Aspecto variable
Existen algunos navegadores web que pueden tardar en leer este tipo de código y hacer que el aspecto de las páginas varíe, según el navegador que se emplee porque se trata de un lenguaje interpretado.
3. Tiene Funcionalidad limitada
La funcionalidad del código HTML es limitada, existen muchas cosas que no se pueden conseguir solo con este lenguaje informático, por lo que tienes que aprender algunos otros que lo complementen.
Cómo se puede abrir y editar el archivo HTML

Para poder abrir y editar un archivo HTML con varios editores de código fuente y aplicaciones de desarrollo web, como por ejemplo, los siguientes:
- “Microsoft Visual Studio Code” (multiplataforma) es un útil editor de código fuente.
- “Adobe Dreamweaver” (multiplataforma) es una popular aplicación de desarrollo web.
También puedes abrir y editar archivos HTML con un editor de texto básico, con los siguientes programas: “Microsoft Notepad” en Windows o “Apple TextEdit” para Mac.
Sin embargo, estos editores de texto no vienen con funciones incluidas con los editores de código fuente y las aplicaciones de desarrollo web que facilitan la codificación de los desarrolladores.
De la misma forma, puedes obtener una vista previa de una página web HTML abriéndola con un navegador web, como los siguientes:
- “Google Chrome” (multiplataforma).
- “Microsoft Edge” (multiplataforma).
- “Mozilla Firefox” (multiplataforma).
- “Apple Safari” (Mac e iOS).
También puedes leer Cómo Desinstalar E Instalar Java En Mozilla Firefox: Consejos Simples!
Como se pudo ver el archivo HTML es el lenguaje de marcado más importante, sin HTML, no existiría el internet tal como se conoce hoy en día.
Es por ello que te permite hacer pruebas de manera inmediata, pudiendo visualizar el resultado del código por medio del navegador web.
Ante esto esperamos que este artículo haya disipado todas las dudas referidas, ante este tipo de archivo, y así lograr emplearlo de forma correcta si deseas crear tu propia página web

Deja una respuesta